うちの柴犬
うちの柴犬
この記事ではそんな質問にお答えします。
- BlogHacks(ブログハックス)の添削内容が気になる方
- BlogHacks(ブログハックス)の添削を受けた感想を知りたい方
- BlogHacks(ブログハックス)を受講しようか迷っている方
目次
Blog Hacks(ブログハックス)で添削を受けた結果
まず、見て頂きたいのが、添削を受けて記事がどう変わったかです。
最初の頃に書いた記事
 転職のメリットとデメリットって?転職経験者が実体験を基に解説
転職のメリットとデメリットって?転職経験者が実体験を基に解説
添削を依頼して修正を行った記事
 【公式より詳しい?】Blog Hacks(ブログハックス)の評判や口コミと4つの注意点!
【公式より詳しい?】Blog Hacks(ブログハックス)の評判や口コミと4つの注意点!
添削を受けてからその内容を考慮して書いた記事
 【徹底解説】Bloomee LIFEってどうなの?評判・口コミと利用者の感想
【徹底解説】Bloomee LIFEってどうなの?評判・口コミと利用者の感想
もちろん、キーワードや記事の内容が違うので一概には言えませんが、この3つの記事を比較頂くと、添削前後の違いをご覧いただけるかと思います。
BlogHacks(ブログハックス)の1回目の記事添削に関して結論からお伝えすると、
- ブログ運営におけるデザイン部分
- 成約率を高めるテクニック
この2つを学ぶことができました。
BlogHacks(ブログハックス)の記事添削ルール
BlogHacks(ブログハックス)の講座受講後から10・30・50・75・100・125・150・175・200記事が書けた段階で添削を依頼することができます。
記事がそれぞれ書けたタイミングで、テンプレに沿って下記の内容をLINEで送ります。
- BlogHacks(ブログハックス)開始時からの新規記事数
- ブログURL
- 1番添削して欲しい記事URL
- 上記記事で意識したこと
- 現在の月間PV
- 現在のブログ収益
ブログに関する質問は、記事の数や質問回数などによる制限はありません。
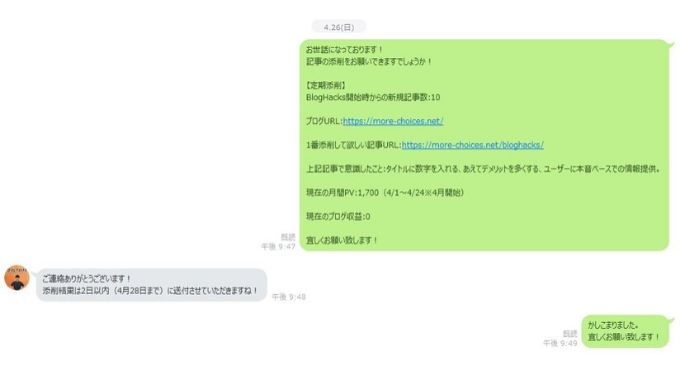
ということで、初心者ながらも必死に10記事書けた所で、早速添削依頼を送ってみました!
BlogHacks(ブログハックス)では添削を依頼するタイミングで、添削をお願いしたい記事を1つだけ指定できます。
今回はこちらの記事の添削を依頼しました。
 【公式より詳しい?】Blog Hacks(ブログハックス)の評判や口コミと4つの注意点!
【公式より詳しい?】Blog Hacks(ブログハックス)の評判や口コミと4つの注意点!
早速返事を頂き、2日以内に頂けるとのことです。

 うちの柴犬
うちの柴犬
ここからは実際に10記事目が書けた段階で頂いたBlogHacks(ブログハックス)の初回添削内容をご紹介していきます。
BlogHacks(ブログハックス)の添削内容<サイト全体>
- ブログタイトル
- ヘッダー画像
- 全体的に文字が多く圧迫感が強い
- アイキャッチ画像
- ボタンリンク
サイト全体としてはこのような形で添削を頂けました。

ブログタイトル
添削前は「~社会人生活の選択肢~」というブログタイトルだったのですが、今回の指摘内容を基に「~more choice~」にしています。(2020年5月24日現在)
指摘内容を完全に網羅したサイト名ではないのですが、指摘を受けた上で迫さんの個人ブログや他の方のブログ名を見ると確かにその内容に沿っている方が多いなと感じました。
ヘッダー画像
こちらも添削前はヘッダー画像を設定していなかったのですが、指摘を頂いてからヘッダー画像を設置しました。

また、このヘッダー画像は外注したものになりますが、「このサイトとかでお得に作れますよ」といったアドバイスも合わせて頂きました。
 うちの柴犬
うちの柴犬
全体的に文字が多く圧迫感が強い
自分でも認識していたのですが、改めて実績のある方に指摘を受けると意識しないとな…と実感します。
ここでも、圧迫感をなくすための方法として6つのポイントを教えて頂きました。
詳細は記載しませんが、最近の記事を見て頂けると変更点に気づいて頂けるかと思います。
アイキャッチ画像
これまではフリー画像を加工せず使用していたのですが、自作にした方が良いという点を指摘頂きました。
なので、添削を受けてからはアイキャッチ画像の内容を変えています。


また、こちらも参考となる記事のURLなどを共有頂きました。
ボタンリンク
テキストリンクだと目立ちにくいため、ボタンリンクを入れると良いとのことです。
ここでは迫さんのブログで実際に設定している事例をキャプチャで頂きました。
実例があるとわかりやすく、イメージもつかみやすいので助かります。
BlogHacks(ブログハックス)の添削内容<記事添削>
ここからは添削を依頼していた記事に対しての添削内容をご紹介していきます。
- アイキャッチ画像は文字やイラストをいれるべき
- 広告リンクの設定方法
- 視認性を上げるための見せ方
- テキストリンクはすべてに入れない方が良い
- 各段落で内容を箇条書きにすると良い
- 体験談の所で自分がそう思う理由を入れると良い
- まとめ部分もポイントを簡潔にいれてあげる
記事添削の部分では下記のような形で添削を頂けました。

アイキャッチ画像は文字やイラストをいれるべき
全体部分でも記載しておりますが、具体的にこういう要素を入れると良いというアドバイスを頂きました。
広告リンクの設定方法
添削前はサービスに関するテキスト全てにリンクを入れていたのですが、成約率を高めるのに有効な設定方法を教えて頂きました。
視認性を上げるための見せ方

テキスト中心の記事になっていたので、スマホからだと特に見づらいのではという点を指摘頂きました。
これは本当に注意点で、サイトへの流入はスマホが多い事を認識していても、筆者の場合記事を作成する時はPCなので、知らず知らずのうちにPCでの見え方だけしか気にしていなかったように感じます。
テキストリンクはすべてに入れない方が良い
広告リンクの設定方法にも関連する所なのですが、テキストリンクをすべてに入れるのではなくボタンリンクを数か所入れると良いといった指摘を頂きました。
各段落で内容を箇条書きにすると良い
その段落の構成においてボリュームが多いこともあり、より分かりやすくするために箇条書きを使うと良いという指摘を頂きました。
体験談の所で自分がそう思う理由を入れると良い
添削を依頼した記事では自分の考えを少し記載していたのですが、どうしてそう思ったかを列挙するべきというアドバイスを頂きました。
なぜそうするかの理由も合わせて教えて頂けたので、納得感もありました。
まとめ部分もポイントを簡潔にいれてあげる
まとめ部分も簡潔にすることでこういう効果があるという形で、修正点とその理由を合わせて教えて頂きました。
BlogHacks(ブログハックス)の初回記事添削を受けて感じたこと
BlogHacks(ブログハックス)の初回記事添削を受けて感じたメリットが大きく3つあります。
- 良かった部分も褒めてもらえた
- 実績のある方から指摘を受けることで納得感がある
- 10記事作成のタイミングで必要性に気付けた
良かった部分も褒めてもらえた

自分で意識している点、もしくはこれで良かったのか迷っている点を褒めてもらえると嬉しくなりますし、自信が持てます。
ブログを始めてすぐに収益がでないのはわかっていても、このやり方で良いのかという点で不安は募るもの。
そういった所で方向性は間違っていないと後押しをしてもらえるのは非常に有り難いです。
実績のある方から指摘を受けることで納得感がある

今回の添削内容でいくと視認性の所で、作成した記事は文字が多すぎるなと感じてはいましたが、実績がある迫さんに指摘頂く事で「やはり直さねば」という気持ちになります。
10記事作成のタイミングで必要性に気付けた
上で挙げた記事添削での指摘事項はネットで探せば無料で探せる情報だと思います。
ただ、そこで問いたいのが、もしこの記事を読んでいるあなたがブログ初心者である場合、「10記事作成したタイミング」もしくは「開始してから約1か月」というタイミングでこれらのことに気付き、直そうという気持ちになれたでしょうか。
私のように何となく文字数が多いと感じていても、とりあえず進めてみようということで進まれる方も多いかと思います。
問題は、これらの情報を「無料でも得られるから…」という点ではなく、どの程度の時間や期間で得られるかだと個人的には考えています。
こういったノウハウを得るのに時間がかかるということは、それだけ成果が出るのも時間がかかるということです。
ブログを始めてから収益が出るまで時間がかかると言われている中で、収益にならない期間が長くなれば長くなるほど挫折してしまう可能性が高まります。
有料教材を購入するメリットはノウハウを得るための時間を短縮できることだと考えています。
BlogHacks(ブログハックス)の初回記事添削まとめ
- ブログ運営におけるデザイン部分を学べた
- 成約率を高めるテクニックを学べた
- 添削を受けることでノウハウを得るスピードを早められる
- BlogHacks(ブログハックス)を受講ことで記事の質が高まる
BlogHacks(ブログハックス)の初回記事添削を受けることでこれらのメリットを実感することができました。
また、BlogHacks(ブログハックス)はブログに関する質問は無制限で相談できるので、今回の添削内容以外にも質問をすることでノウハウを吸収していく事ができます。
ブログ収益が伸び悩んでいる方、BlogHacks(ブログハックス)を受講するか迷っている方がいれば、より効率よくノウハウを吸収し、収益化へ最短で進むためにもBlogHacks(ブログハックス)を受講されてみてはいかがでしょうか?
BlogHacks(ブログハックス)に関しては、こちらの記事でもメリットとデメリットを中心に講座の内容をまとめているので宜しければ覗いてみてください。
 【公式より詳しい?】Blog Hacks(ブログハックス)の評判や口コミと4つの注意点!
【公式より詳しい?】Blog Hacks(ブログハックス)の評判や口コミと4つの注意点!